ie中运行vue项目缓存问题
今日在开发vue项目于ie浏览器测试的时候发现,用户在登录之后,调用接口依然获取不到当前登录用户的信息
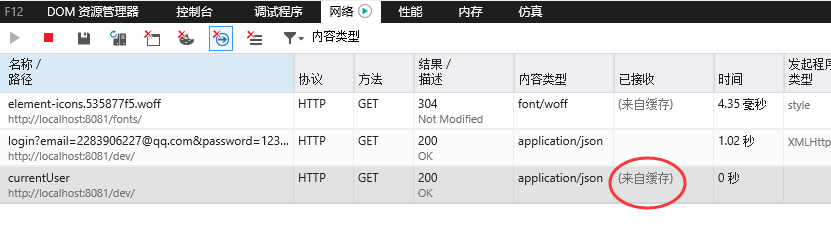
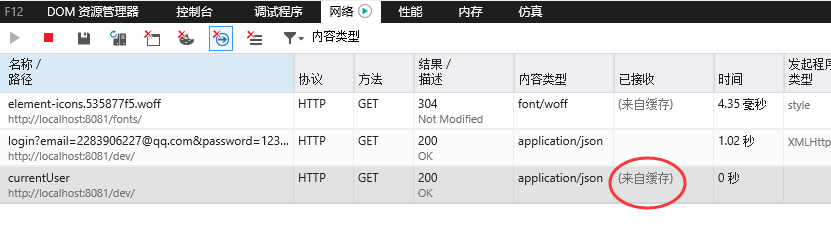
后来发现接口状态码304,IE浏览器中get请求方式在初次请求之后再次请求同样接口,就会从缓存中提取数据
项目脚手架:vue-cli3

采取接口添加时间戳方法禁止ie从浏览器中提取缓存
1 | <!-- 后端接口地址 --> |
今日在开发vue项目于ie浏览器测试的时候发现,用户在登录之后,调用接口依然获取不到当前登录用户的信息
后来发现接口状态码304,IE浏览器中get请求方式在初次请求之后再次请求同样接口,就会从缓存中提取数据
项目脚手架:vue-cli3

采取接口添加时间戳方法禁止ie从浏览器中提取缓存
1 | <!-- 后端接口地址 --> |